ここあです。
このサイトはブロックエディタ完全対応のWordPressテーマ
「Readable(リーダブル)」の紹介および、
個人的な検証サイトになります。
公式サイトだけでは分からないことがたくさんあると思いますので、
ぜひ参考にしてください。
マニュアルに騙されてはいけない!(笑)
突然ですが、騙されました。マニュアルに。ReadableのSNSフォローボタン。
SNSアカウントのURLを入力すれば、SNSのフォローボタンは表示されるそうです。
アニュアルにはそう書いてあります。
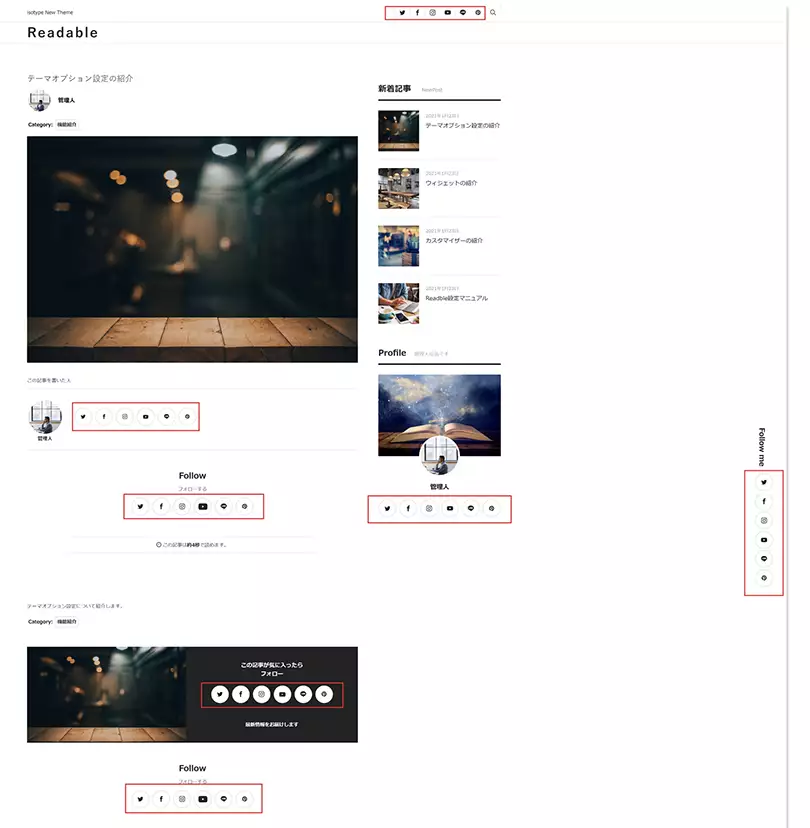
「アカウントURLを入力することで、以下の場所にフォローボタンが出現します。」
この通り。しかもご丁寧に画像付きで。

ですが、設定手順を間違えると、アカウントURLを入力しても
出ない箇所が1つだけあるんですね。
僕はアカウントURLを入力さえすれば全て表示されると油断していて、
「なぜ1箇所だけ表示されないんだ!」と超悩みました。
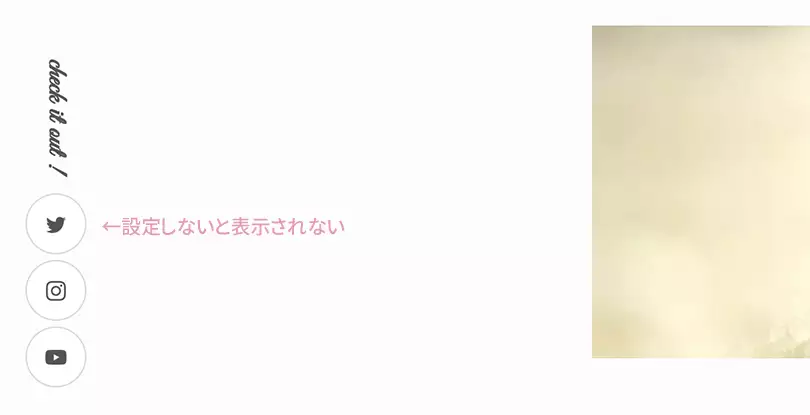
それがどこかというとココです。

僕はこの画面横にあるSNSのフォローボタンをどこで表示させるのか、
悩みに悩んで超無駄な時間を使いました。
なぜなら表示ブロックの設定方法と、
フォローボタンの表示方法が別々で書かれていたからです。
で、実際にどうやって表示させたかと言うと、
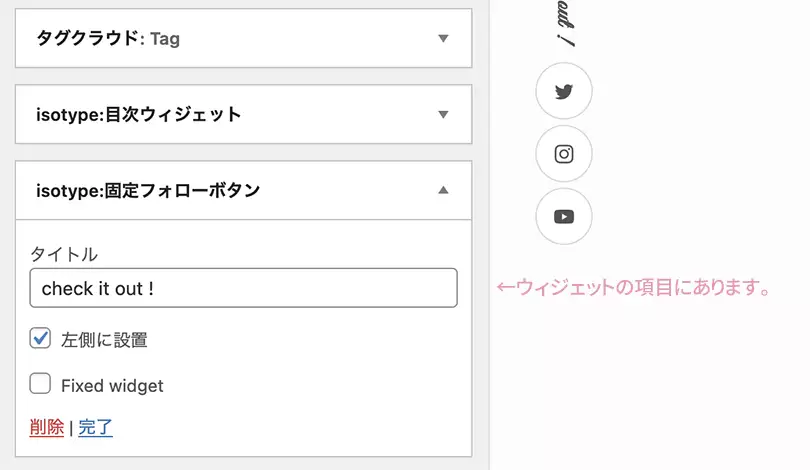
ウィジェットの設定。

画面横にあるSNSフォローボタンに関しては、
「isotype:固定フォローボタン」というのがあって、
このウィジェットを「サイドバーウィジェット」に先に
設定しないと表示されない仕組みになっています。
というよりも、ブログのカスタマイザーの説明とウィジェット機能の説明を
別々に書かれているため、読む順番を間違えると
「そもそもそれってどうやって出すんだよ!」と
悩み苦しむことになります(笑)
ということで、先にサイドバーウィジェットの方に
「固定フォローボタン」を設置すると、
SNSアカウントのURLを登録することで、フォローボタンが表示されるようになりますので、
僕のように設定する順番を間違えないように気をつけましょう!